This code performs screen space relfection in a shader using the Hi-Z Buffer approach (Trees). It builds its own LOD map in a texture. It also works with world or camera view space normals. It includes several glsl shaders. The main one is SSR_HZB.glsl
The demo includes an optimized regular SSR shader too: SSR_simple.glsl. You can switch between them and vary the parameters all within the main.py script.
Hi-Z buffer technique described here:
https://sakibsaikia.github.io/graphics/2016/12/25/Screen-Space-Reflection-in-Killing-Floor-2.html
Digital Differential Analyser (DDA, pixel by pixel stepping) described here:
http://casual-effects.blogspot.com/2014/08/screen-space-ray-tracing.html
The demo scene (main.py) is straight from Ninth’s SSR demo: Screen Space Local Reflections v2
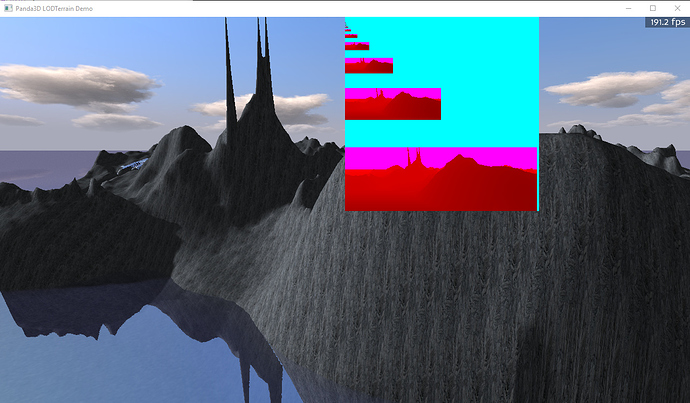
I have overlaid the tree of depth sub-images which can be viewed a diagnostic.
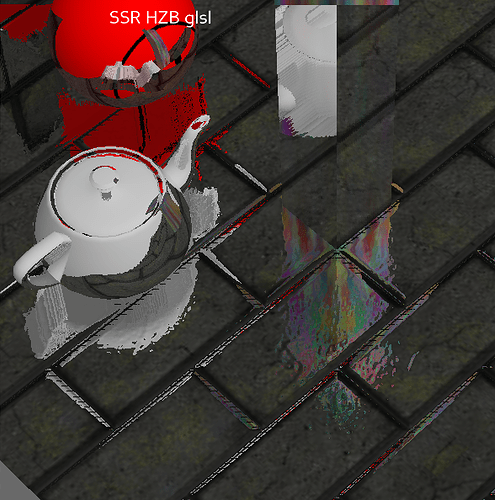
The performance is quite scene dependent. For simple scenes HZB can be 10x faster than simple SSR that steps every pixel. For pathological scenes its only a factor of 2 or so. Note: SSR can be sped up by skipping every 4-8 pixels at the cost of artefacts in the image to be as fast as you want, so if you are prepared to live with subtle artefacts you may not need HZB. See the images for what I mean – a kind of ribbed effect:
The details of the HZB approach are described here in my post on the SSLR thread: Screen Space Local Reflections v2
The modified demo and how to adjust parameters for the shaders are described in the README in the zip,
SSR_HZB.zip (Bug Fix: June 12 10 pm EST)

 instead of the image? except me …
instead of the image? except me …