This is essentially a continuation of this old thread–but this time I actually do want an actual UV-map.
(I mean, I suppose that I could follow the same solution and store my UVs in vertex-colours, but that’s a complication that I’d rather avoid.)
In short, I have a model which I have given two sets of UV-maps (in Blender). I’ve exported this via YABEE (yes, I know, I’m using archaic tools; leave me to my flint arrowheads :P), and examination of the egg-file indicates the both sets of UV-maps are present and as expected.
But nevertheless, I cannot seem to access the second set in a GLSL shader. :/
Thus far I’ve tried “p3d_MultiTexCoord1”, “texcoord_<myName>”, and “vtx_texcoords_<myName>”, and none have worked. ``:/```
Here below I include a simple program that inlines a basic shader, as well as a test-model, which demonstrates the issue–on my machine at least.
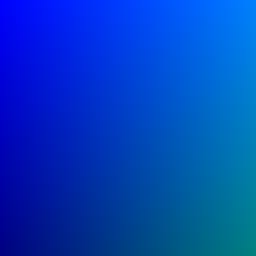
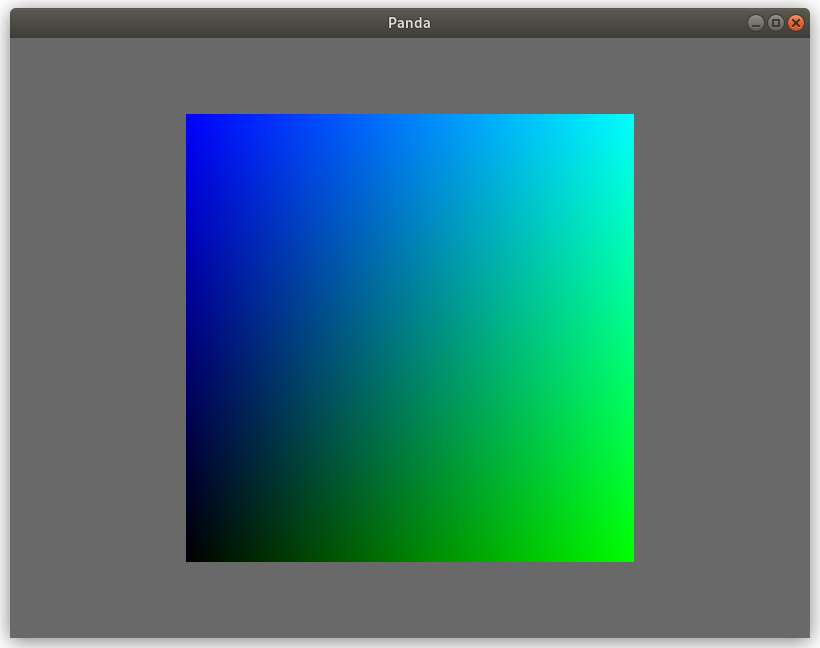
Specifically, the model is a simple quad, with the first set of UVs covering the full 0 to 1 range, and the second set covering one quadrant of the range. The shader then renders its UV-coordinates as colours in the green- and blue- channels.
For the first set of UVs, this seems to work as expected. For the second, it seems to render either black (the UVs are presumably all zero), or the values for the first set of UVs.
from panda3d.core import loadPrcFile, loadPrcFileData
from direct.showbase.ShowBase import ShowBase
from panda3d.core import Shader
from panda3d import __version__ as pandaVersion
print (pandaVersion)
import sys
print (sys.version)
vert = """
#version 130
in vec4 p3d_Vertex;
in vec4 p3d_MultiTexCoord0;
in vec2 vtx_texcoord_carpetMap;
uniform mat4 p3d_ModelViewProjectionMatrix;
out vec2 coords1;
out vec2 coords2;
void main()
{
gl_Position = p3d_ModelViewProjectionMatrix*p3d_Vertex;
coords1 = p3d_MultiTexCoord0.st;
coords2 = vtx_texcoord_carpetMap.st;
}
"""
frag = """
#version 130
in vec2 coords1;
in vec2 coords2;
out vec4 color;
void main()
{
//color.xyz = vec3(0, coords1.x, coords1.y);
color.xyz = vec3(0, coords2.x, coords2.y);
color.w = 1;
}
"""
class Game(ShowBase):
def __init__(self):
ShowBase.__init__(self)
card = loader.loadModel("coordTest")
card.reparentTo(render)
card.setPos(0, 5, 0)
shader = Shader.make(Shader.SL_GLSL, vert, frag)
card.setShader(shader)
app = Game()
app.run()
coordTest.egg (2.3 KB)
PS: For the “texcoord_<myName>” approach, the second set of UVs is named “carpetMap”.