Hey everyone,
creating GUIs in Panda3D can be a tedious task at times and not everyone designing a GUI is a coder. That’s why I’ve created and now proudly present to you, the DirectGui Designer.
DirectGui Designer
I've created this application to simplify the task of designing and creating user interfaces with Panda3Ds DirectGui system as much as possible.Currently, it is in a kind of Beta state where all features should work but some things might still be missing and bugs will lurk in the dark corners of the app. That's where I need your help, try to create GUIs using the designer and tell me what's missing and if and where problems arise.
This editor is part of the modular editor FRAME
Features:
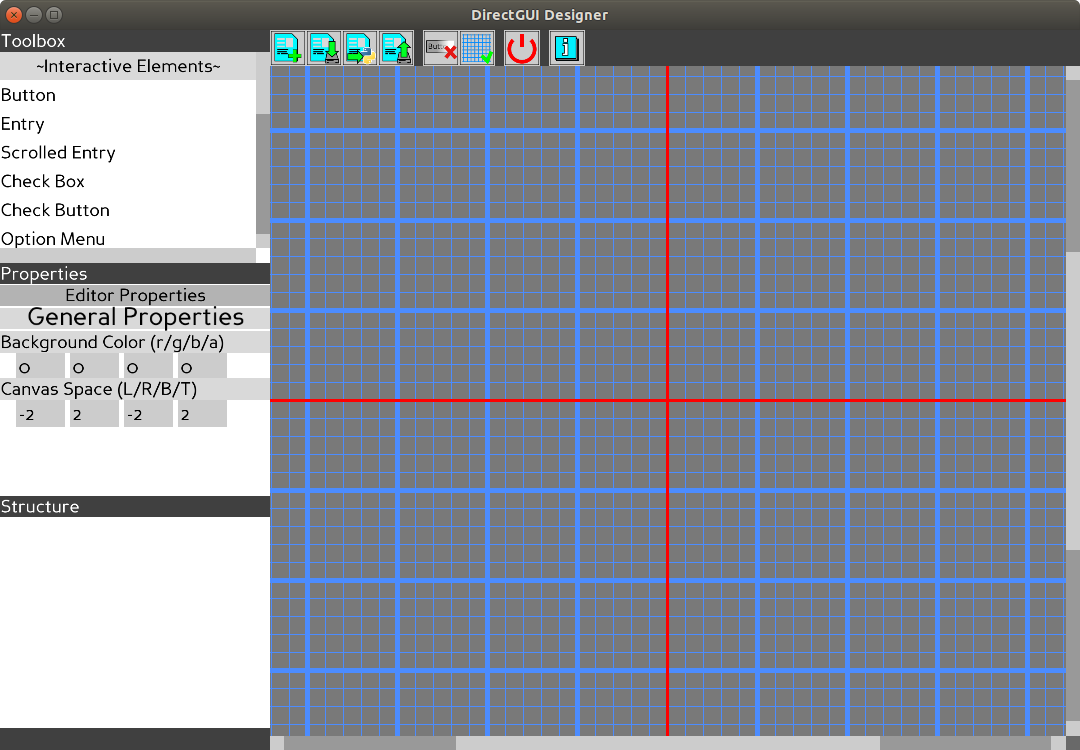
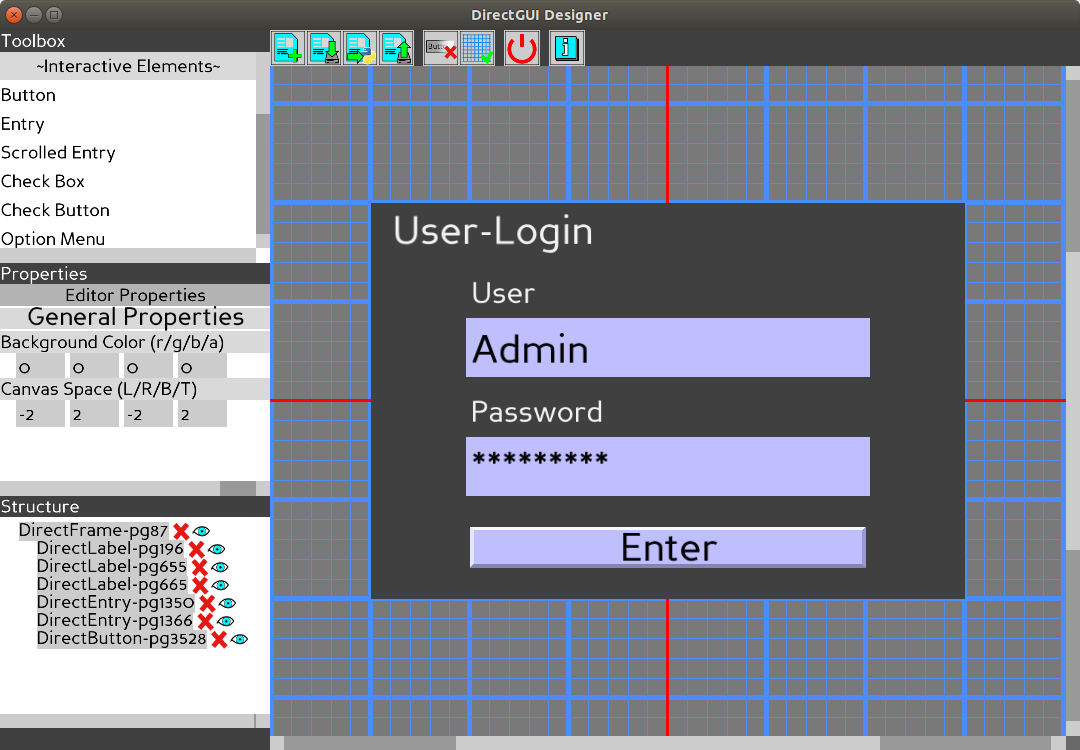
- Toolbox with all DirectGui elements
- Drag and drop to re-position elements in the designer
- Properties editor for most common element options
- Place elements freely or with a guidance grid
- GUI structure viewer
- Save and load projects as JSON files
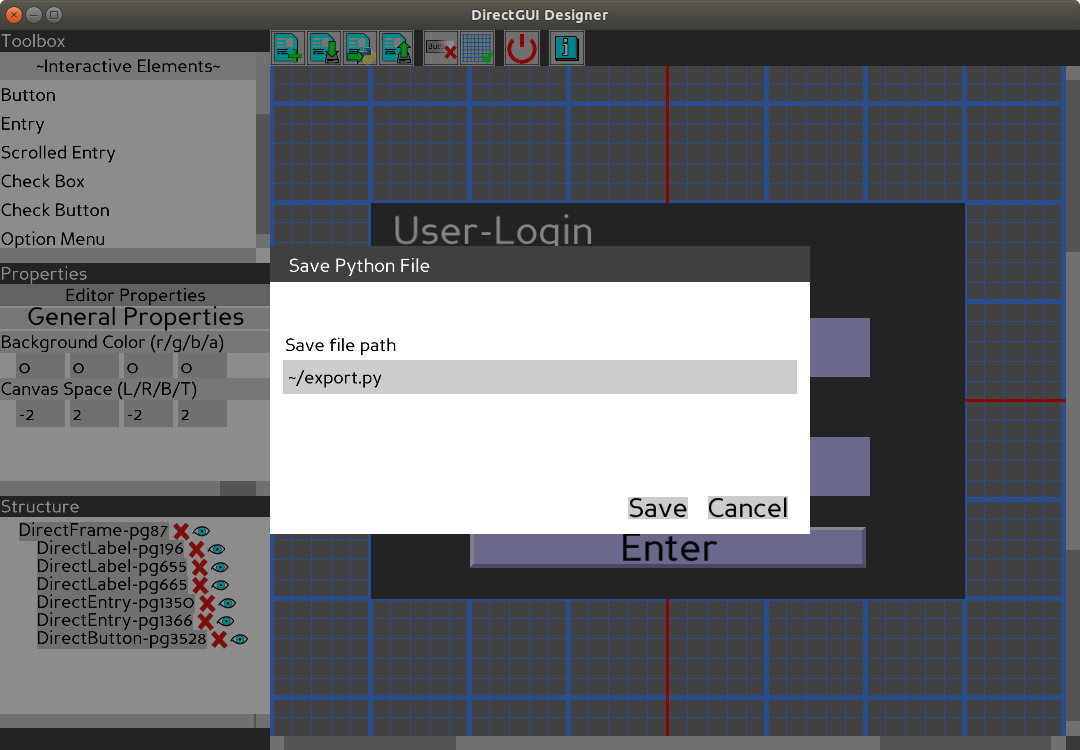
- Export to python script for easy integration
- Keyboard shortcuts for faster editing
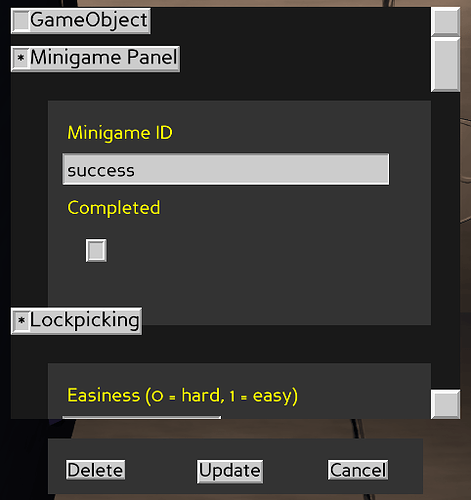
Screenshots



Download
The DirectGui designer currently isn't packed up nicely, but if you have Python3 and Panda3D installed, you can simply grab the latest version of the source from github and run the DirectGuiDesigner.py script.Tech notes
For anyone who's intersted, the designer is completely written with python3 and Panda3D, no extra libraries were used and most of it actually uses the DirectGui system for its UI.A small part of the Designer was created by using an early version of the Designer
Some DirectGui elements have been overwritten to surpass bugs and add features not yet implemented in Panda3Ds official version.