DirectSlider with progressBar
This is my first code contribution, I hope you find it useful.
I made a DirectSlider extension called UISlider which adds a progress bar.
This progress bar adapts to the orientation (Horizontal/Vertical) and the direction is determined by the set range.
A new allowprogressBar attribute is added:
allowprogressBar=False|True #Default is False
The properties of progressBar can be accessed and modified to add color, image, etc.
UISlider.py class
__all__ = ['UISlider']
from panda3d.core import Vec4
from direct.gui.DirectGui import DGG,DirectButton,DirectSlider
class UISlider(DirectSlider):
"""
UISlider -- a widget which represents a slider that the
user can pull left and right to represent a continuous value.
"""
def __init__(self, parent = None, **kw):
optiondefs = (
('allowprogressBar', False, self.__progressBar),
)
self.orientation = None
self.progressBar = None
if kw.get('orientation') == DGG.VERTICAL:
# These are the default options for a vertical layout.
optiondefs += (
('frameSize', (-0.08, 0.08, -1, 1), None),
('frameVisibleScale', (0.25, 1), None),
)
else:
# These are the default options for a horizontal layout.
optiondefs += (
('frameSize', (-1, 1, -0.08, 0.08), None),
('frameVisibleScale', (1, 0.25), None),
)
# Merge keyword options with default options
self.defineoptions(kw, optiondefs)
# Initialize superclasses
DirectSlider.__init__(self, parent)
self.progressBar = self.createcomponent("progressBar", (), None,
DirectButton, (self,),
borderWidth = self['borderWidth'],
state=DGG.DISABLED,
sortOrder=-1,
frameColor=(1.0,1.0,1.0,1.0))
# Call option initialization functions
self.initialiseoptions(UISlider)
def __progressBar(self):
if self.progressBar is not None:
if self['allowprogressBar'] is True:
self.progressBar.show()
self.__updProgressBar()
else:
self.progressBar.hide()
def __updProgressBar(self):
if self['allowprogressBar'] is True:
fs = self['frameSize']
sc = self.getScale()
vfs = self['frameVisibleScale']
if self.guiItem.has_frame():
self.guiItem.recompute()
tpos = self.thumb.getPos(self)
r = self['range']
if self['orientation'] == DGG.HORIZONTAL:
pos = self.thumb.getPos()
a = tpos[0]
b = tpos[0]
if r[0] > r[1]:
a = fs[1]
else:
b = fs[0]
self.progressBar['frameSize'] = (b, a,fs[2],fs[3])
self.progressBar.setSz(vfs[1])
self.progressBar.setSx(vfs[0])
else:#VERTICAL
a = tpos[2]
b = tpos[2]
if r[0] > r[1]:
b = fs[3]
else:
a = fs[2]
self.progressBar['frameSize'] = (fs[0],fs[1],a,b)
self.progressBar.setSx(vfs[0])
self.progressBar.setSz(vfs[1])
#center progressbar
self.progressBar.setPos(0,0,0)
if self.guiItem.has_frame():
afs = Vec4(self.progressBar.guiItem.getFrame())
bfs = Vec4(self.guiItem.getFrame())
afs.setX(.5*(afs[0]+afs[1]))
afs.setZ(.5*(afs[2]+afs[3]))
bfs.setX(.5*(bfs[0]+bfs[1]))
bfs.setZ(.5*(bfs[2]+bfs[3]))
if self['orientation'] == DGG.VERTICAL:
self.progressBar.setX(self, bfs[0]-(afs[0])*self.progressBar.getSx(self))
if self['orientation'] == DGG.HORIZONTAL:
self.progressBar.setZ(self, bfs[2]-(afs[2])*self.progressBar.getSz(self))
#override
def setOrientation(self):
if self.orientation is None:
self.orientation = self['orientation']
if self.orientation != self['orientation']:
self.orientation = self['orientation']
vfs = self['frameVisibleScale']
self['frameVisibleScale'] = (vfs[1],vfs[0])
if self.progressBar is not None and not self.progressBar.isHidden():
pbfs = self.progressBar.guiItem.getFrame()
self.progressBar['frameSize'] = (pbfs[2],pbfs[3],pbfs[0],pbfs[1])
tf = self.thumb['frameSize']
self.thumb['frameSize'] = (tf[2], tf[3], tf[0], tf[1])
super().setOrientation()
#override
def destroy(self):
if (hasattr(self, 'progressBar')):
self.progressBar.destroy()
del self.progressBar
super().destroy()
#override
def commandFunc(self):
super().commandFunc()
self.__updProgressBar()
#override
def setFrameSize(self, fClearFrame = 0):
super().setFrameSize(fClearFrame=fClearFrame)
self.__updProgressBar()
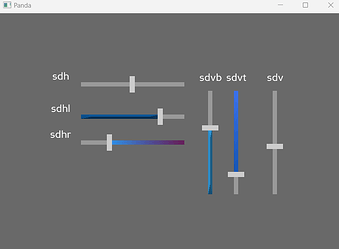
Examples with color and images for the progress bar.
from direct.gui.DirectGui import DGG
from UISlider import UISlider
import direct.directbase.DirectStart
sdhr = UISlider(pos=(-0.3,0,0),frameSize=(-0.5, 0.5, -0.08, 0.08),scale=0.8,value=0.9,
range=[1,0],
allowprogressBar=True,
progressBar_relief=DGG.FLAT,
progressBar_frameColor=(0.4356,0.6567,0.948694,1),
progressBar_frameTexture='color1.png',
orientation=DGG.HORIZONTAL,
relief=DGG.FLAT,
thumb_relief=DGG.FLAT,
text='sdhr',
text_scale=0.1,
text_fg=(1,1,1,1),
text_pos=(-0.7, 0.05)
)
sdhl = UISlider(pos=(-0.3,0,0.2),frameSize=(-0.5, 0.5, -0.08, 0.08),scale=0.8,value=0.6,
allowprogressBar=True,
progressBar_frameColor=(0.0456,0.2567,0.448694,1),
orientation=DGG.HORIZONTAL,
relief=DGG.FLAT,
thumb_relief=DGG.FLAT,
text='sdhl',
text_scale=0.1,
text_fg=(1,1,1,1),
text_pos=(-0.7, 0.05)
)
sdh = UISlider(pos=(-0.3,0,0.45),frameSize=(-0.5, 0.5, -0.08, 0.08),scale=0.8,value=0.3,
orientation=DGG.HORIZONTAL,
relief=DGG.FLAT,
thumb_relief=DGG.FLAT,
text='sdh',
text_scale=0.1,
text_fg=(1,1,1,1),
text_pos=(-0.7, 0.05)
)
sdvb = UISlider(pos=(0.3,0,0),frameSize=(-0.08, 0.08, -0.5, 0.5),scale=0.8,value=0.3,
allowprogressBar=True,
progressBar_frameColor=(0.1456,0.4567,0.648694,1),
orientation=DGG.VERTICAL,
relief=DGG.FLAT,
thumb_relief=DGG.FLAT,
text='sdvb',
text_scale=0.1,
text_fg=(1,1,1,1),
text_pos=(0, 0.6)
)
sdvt = UISlider(pos=(0.5,0,0),frameSize=(-0.08, 0.08, -0.5, 0.5),scale=0.8,value=0.8,
range=[1,0],
allowprogressBar=True,
progressBar_frameColor=(0.4456,0.5567,0.948694,1),
progressBar_relief=DGG.FLAT,
progressBar_frameTexture='color2.png',
orientation=DGG.VERTICAL,
relief=DGG.FLAT,
thumb_relief=DGG.FLAT,
text='sdvt',
text_scale=0.1,
text_fg=(1,1,1,1),
text_pos=(0, 0.6)
)
sdv = UISlider(pos=(0.8,0,0),frameSize=(-0.08, 0.08, -0.5, 0.5),scale=0.8,value=0.6,
orientation=DGG.VERTICAL,
relief=DGG.FLAT,
thumb_relief=DGG.FLAT,
progressBar_frameColor=(0.4456,0.5567,0.948694,1),
text='sdv',
text_scale=0.1,
text_fg=(1,1,1,1),
text_pos=(0, 0.6)
)
base.run()
Resources
![]()
![]()
Regards!