I’m doing a technical evaluation of Panda3D and I’ve run across a problem I can’t figure out.
Here’s a texture file I’m applying:

As you can see, it is a very exciting (255,255,255) white square.
Working from the PGui docs and source code, here’s the code I’ve come up with:
// Setup scroll bar (the 'moving thumb button' including left and right button)
slider->setup_scroll_bar(false, 0.5, 0.035, false);
NodePath SliderNP = window->get_aspect_2d().attach_new_node(slider);
SliderNP.set_pos(-1, 0, .9);
SliderNP.set_transparency(TransparencyAttrib::M_alpha);
slider->set_resize_thumb(false);
PGFrameStyle slider_style = slider->get_frame_style(0);
slider_style.set_type(PGFrameStyle::T_flat);
PT(Texture) slider_background = TexturePool::load_texture("ui/slider-bg.png");
slider_style.set_texture(slider_background);
slider->set_frame_style(0, slider_style);
PT(Texture) slider_thumb = TexturePool::load_texture("ui/slider-thumb.png");
slider_style.set_texture(slider_thumb);
slider->get_thumb_button()->set_frame_style(0, slider_style);
slider->get_thumb_button()->set_frame_style(1, slider_style);
slider->get_thumb_button()->set_frame_style(2, slider_style);
slider->get_thumb_button()->set_frame_style(3, slider_style);
framework.define_key(slider->get_adjust_event(), "slider value changed", &GUI_Slider_Value_Changed, slider);
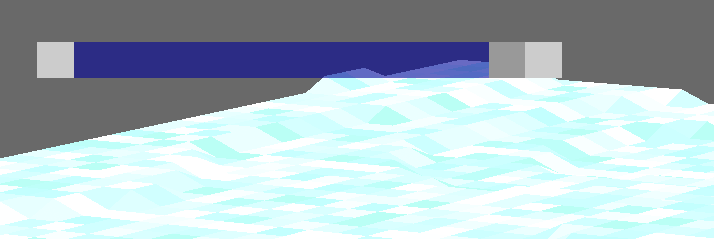
And here’s a screenshot of the rendered UI element. The untextured end caps are reading (204, 204, 204) after a screenshot, and brighter during hover state, but the thumb button, with the full white texture, is nearly middle gray at (153, 153, 153) in all four states.

I note that 3D elements that should be white are full white, like these vertex-colored terrain tiles:
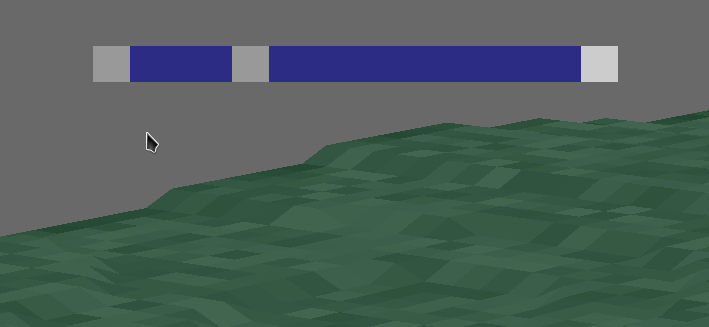
If I apply that same texture to the left button, I get the same result:
slider->get_left_button()->set_frame_style(0, slider_style);
slider->get_left_button()->set_frame_style(1, slider_style);
slider->get_left_button()->set_frame_style(2, slider_style);
slider->get_left_button()->set_frame_style(3, slider_style);
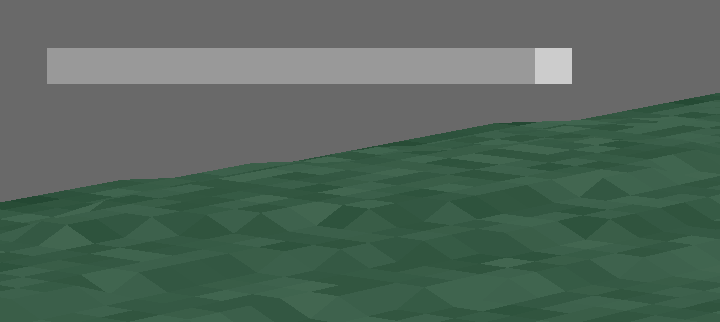
If I apply it to the slider background:
slider->set_frame_style(0, slider_style);
slider->set_frame_style(1, slider_style);
slider->set_frame_style(2, slider_style);
slider->set_frame_style(3, slider_style);
Note the untextured right-hand button remains brighter, and gets yet brighter when hovered, as the devs intended.
Is there a global UI layer brightness or gamma setting I’ve missed somewhere?
Have I made a silly mistake somewhere? Totally possible.
Thanks for your time! Panda3D is really fun to work with.