Hi everyone,
I’m encountering a rendering issue with shadows in Panda3D. The shadows generally work fine, but when the light angle changes, I get a brief visual glitch for one frame. It looks as if the shadow map is temporarily incorrect or misaligned before correcting itself on the next frame.
This happens every time the angle changes. The issue disappears immediately after that single incorrect frame.
Here’s an example of the issue, slowed down for clarity:
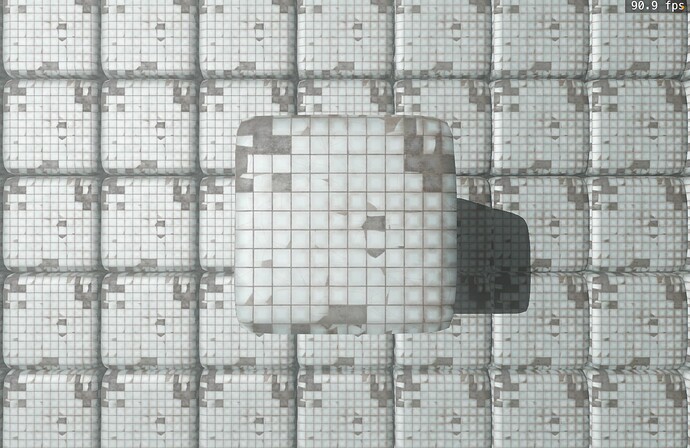
• Before light angle change:
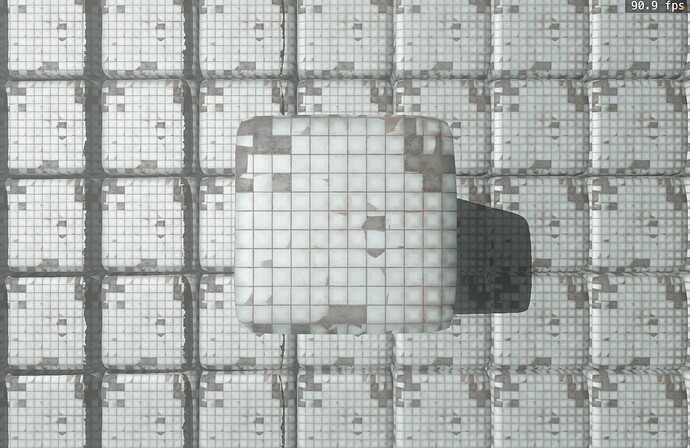
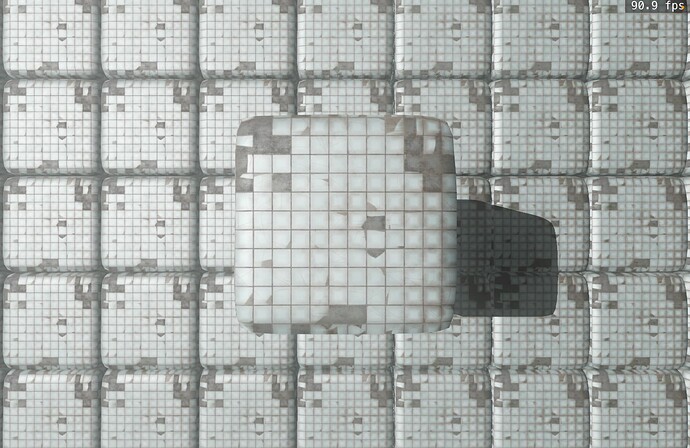
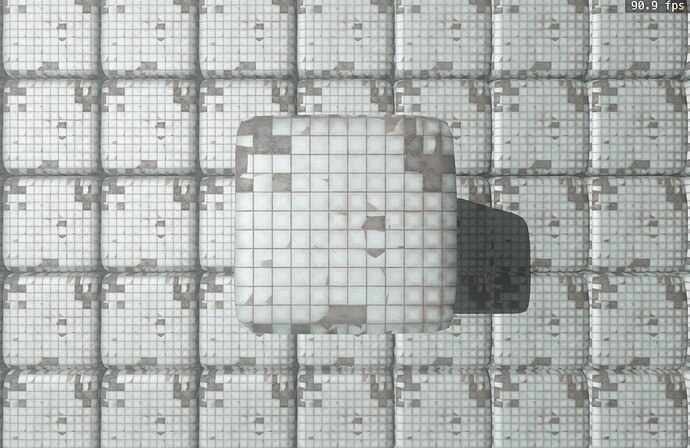
• During the transition (glitch visible):
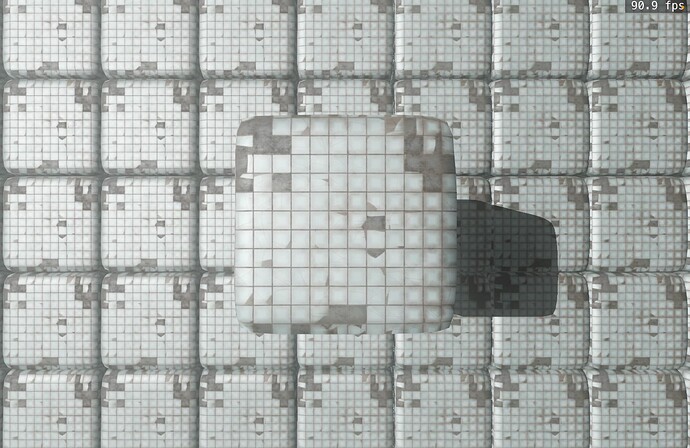
• After the angle change (everything back to normal):
Video demonstration: https://youtu.be/rtW8crUTTMI
Debugging thoughts:
• It looks like the shadow map is not updating correctly for that single frame.
• I’m using custom shaders, so maybe something is wrong with how I handle shadow map updates.
• The issue happens exactly when the light angle changes—in the demo here, to visualize the problem, the angle intentionally changes not smoothly, but in fixed steps (every 5 degrees per second).
How I created this test:
To reproduce the problem, I built a simple scene with a grid of slightly rounded cubes and a directional light. The light changes its angle in steps of 5 degrees per second, making the glitch easy to see. The camera stays fixed, and the cubes don’t move.
Possible causes & questions:
• Could it be related to how Panda3D updates shadow maps?
• Is there a way to force the shadow map update before rendering the next frame?
• Maybe there’s an issue with how I handle shadow filtering or depth bias in my shaders?
Does anyone have suggestions on what to check or debug further? Any help would be greatly appreciated!