Honestly, I’d suggest that the easiest path might be to just… get actual pixel-fonts.
Oh, there will likely-enough still be some work to be done, but such should be rather easier to produce nice pixel-text from than a non-pixel-font, I imagine…
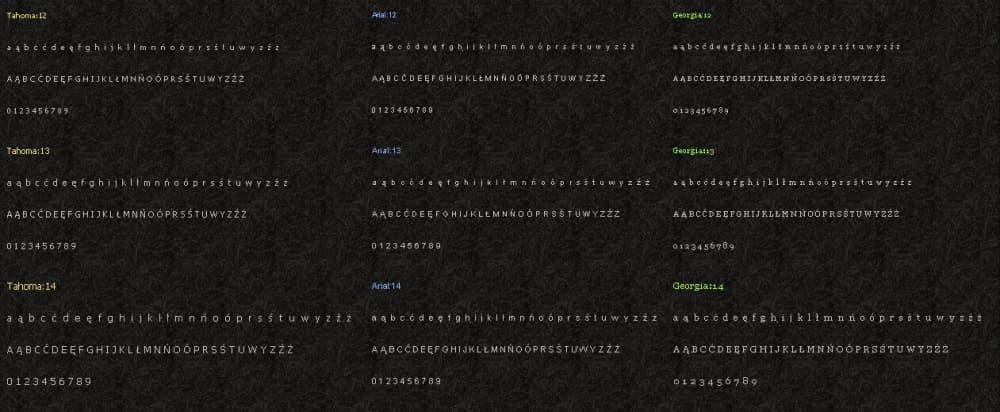
That said, I had a quick look around for the game, now that I know what it is, and I found a forum-thread that suggested to me that they’re rendering their font at a rather low resolution, but without antialiasing, thus producing a pixel-y result.
And indeed, in GIMP if I add text using the Verdana font (I’m on Linux, and so don’t have Tahoma) at a size of 9 and with antialiasing disabled, I get a pixel-y font such as you showed above.
So then, the question is that of how to get Panda to disable antialiasing of fonts!
And it looks like the offline tool “egg-mkfont” can achieve this.
Indeed, by disabling antialiasing, disabling reduction of the generated font-image, setting a low point-size, and setting a low pixels-per-unit value, I was able to produce a font-image that approximated what you seem to be after.
(See the built-in help for “egg-mkfont” to get the relevant command-line switches to do this.)
Now, the next question is that of whether this can be done with a font not pre-processed through “egg-mkfont”. And… I’m not sure. It looks like DynamicTextFont may have at least some of the required elements, but I haven’t tested it sufficiently to be confident.
(And note that, even with the above, you’d likely want to set the min- and mag- filters at the least, I imagine.)