The cartoon-shader and glow-shader examples have some nice shaders I’d like to use for my game. But they’re in Cg, which is deprecated and missing support on some devices (Arm linux). I don’t suppose anyone’s converted these to modern GLSL implementations?
Please note that glow-shader is not implemented correctly and you will not be able to use it without problems. I think the problem is that this example was written a long time ago and at that time the Panda was less developed.
I’m actually using a custom glowShader.sha that tells objects to glow or not based on a shader input I give them. I’ve managed to convert that to GLSL, but any attempts to convert the x/y blur shaders that come with it fail, as do any attempts to convert the cartoon shaders.
I’m talking about implementing the example, if I’m not very wrong there, the buffer output is not correct.
Try adding an object and you will see that what I am talking about will become visible duplicated diffuse color. I used to fix this with a stencil buffer. However, it got straight edges of the glow.
self.box = loader.loadModel("box")
self.box.reparentTo(render)
self.box.setPos(0, -25, 0)
In fact, you can find any Gaussian blur code on the web and just redo it.
#version 330 core
out vec4 FragColor;
in vec2 TexCoords;
uniform sampler2D image;
uniform bool horizontal;
uniform float weight[5] = float[] (0.227027, 0.1945946, 0.1216216, 0.054054, 0.016216);
void main()
{
vec2 tex_offset = 1.0 / textureSize(image, 0);
vec3 result = texture(image, TexCoords).rgb * weight[0];
if(horizontal)
{
for(int i = 1; i < 5; ++i)
{
result += texture(image, TexCoords + vec2(tex_offset.x * i, 0.0)).rgb * weight[i];
result += texture(image, TexCoords - vec2(tex_offset.x * i, 0.0)).rgb * weight[i];
}
}
else
{
for(int i = 1; i < 5; ++i)
{
result += texture(image, TexCoords + vec2(0.0, tex_offset.y * i)).rgb * weight[i];
result += texture(image, TexCoords - vec2(0.0, tex_offset.y * i)).rgb * weight[i];
}
}
FragColor = vec4(result, 1.0);
}
What should i set as the shader image ‘input’ in the context of Panda3d here?
It is obvious that texture: uniform sampler2D
You must pass the result of your first Shader as a texture to this one.
That’s not a very efficient shader, try this one instead:
The code to hook it up in Panda with FilterManager is here:
This is because the glow filter is intended to be used together with the shader generator, which has a mode to write a glow mask to the alpha channel of the framebuffer (or to a separate bitplane). Without that, it acts more like a bloom filter instead.
Thank you both. This has gotten my code on the right path and the glow/blur shaders are working for a bloom effect. Any though on converting inkgen.sha to GLSL or finding a good equivalent?

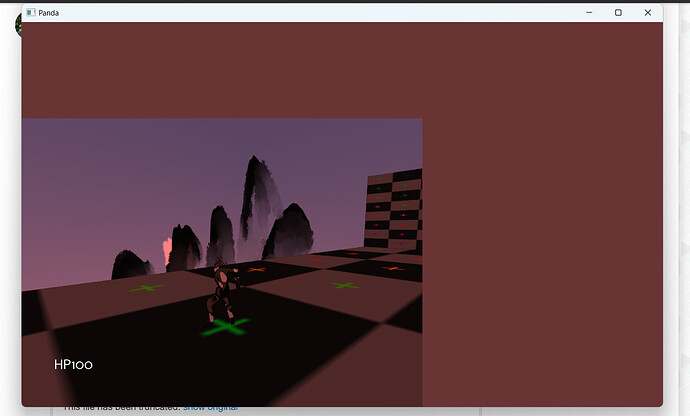
I am also trying to apply a glow/blur shader by following this example. however, when I attempt to set up the buffer, my scene looks like this:
The scene itself does not have a reddish tint. My code is set up like so:
class Game(ShowBase, GamepadInput,Actions, Config):
def init(self):
Config.__init__(self)
#scene filter for glow shader
fbprops = FrameBufferProperties()
self.filters = FilterManager(base.win, base.cam)
self.scene_tex = Texture()
self.scene_tex.set_wrap_u(Texture.WM_clamp)
self.scene_tex.set_wrap_v(Texture.WM_clamp)
self.quad = self.filters.render_scene_into(colortex=self.scene_tex, fbprops=fbprops)
Any idea how to troubleshoot this? Thanks!
In your frame-buffer properties, perhaps try explicitly setting the number of colour-bits to what you desire. Something like this:
fbprops.setRgbaBits(8, 8, 8, 0)
(Or whatever arrangement of bits serves your purpose.)
If you’re planning on using the depth-buffer, you may also want to set the number of depth-bits, similarly.
In short, it seems that frame-buffer objects default to having bits assigned to only the red channel, not the green or blue channels (of the colour-channels; I’m not sure of the default assignment for depth-bits).
Hmm, when i set RgbaBits for fbprops, nothing seems to change. I also don’t understand why the scene only takes up a small portion of the screen; when quad is not applied, the scene takes up the entire window. I simply want to achieve an effect like the Bloom Filter from common filters using GLSL shaders.
You know, looking at some FilterManager code of my own, I notice that I’m not actually setting frame-buffer properties in that case. And I note that you’re not doing anything particular with the properties.
What happens then if you simply omit them…?
As to the offset, I’m not sure. It might be the issue described on the following page, starting with the sentence “There’s one tricky aspect of all this”.
https://docs.panda3d.org/1.10/python/programming/render-to-texture/generalized-image-filters
That said, it looks like I’m not doing anything along those lines in my own code, so I’m not sure of why it might be cropping up in yours, offhand…
I see, thanks. I was able to solve the color issue with self.quad.clearColor().
this should be ‘fbprops.multisamples = 0’, as it is now it causes an error.