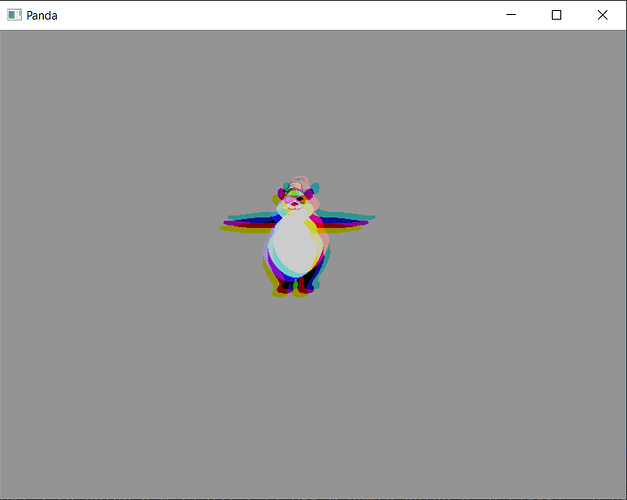
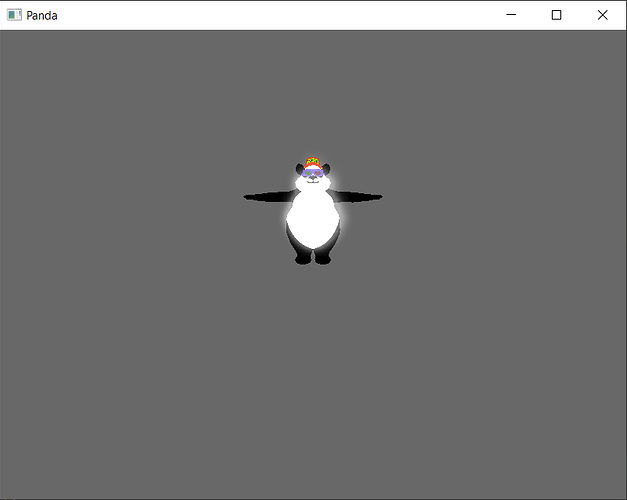
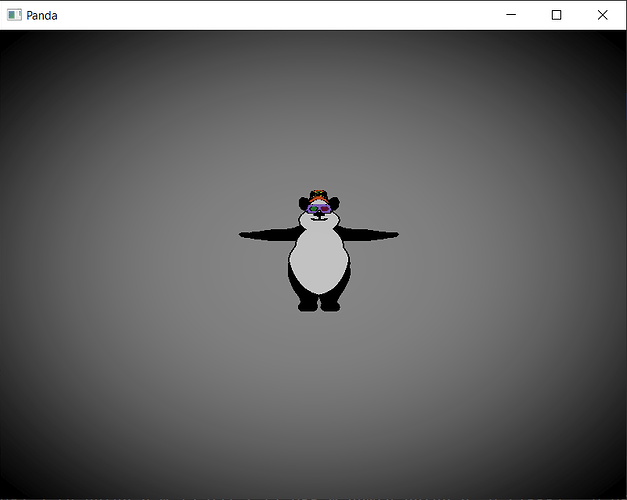
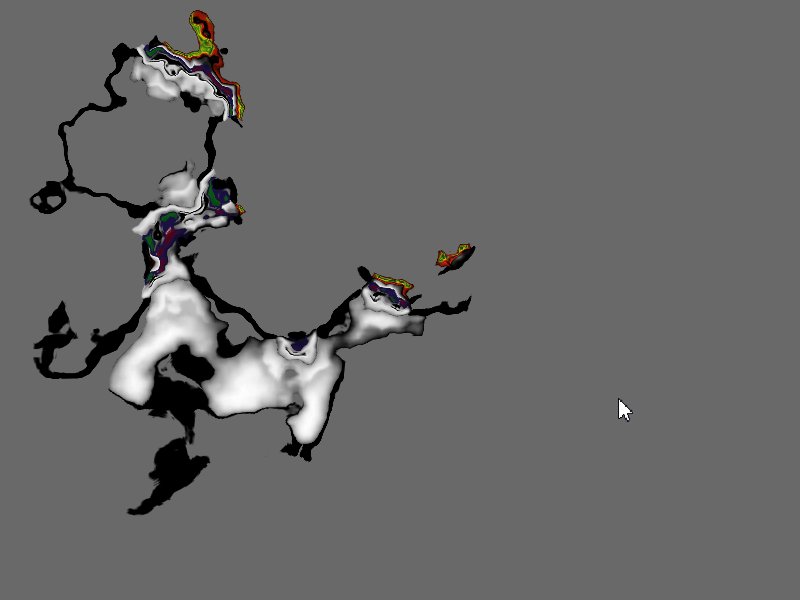
Bloom and Cartoon Ink have been ported. Also added vignette.
What the bloom code looks like.
if size == 0 or size == "off":
self.delBloom()
return
elif size == 1:
size = "small"
elif size == 2:
size = "medium"
elif size == 3:
size = "large"
if maxtrigger is None:
maxtrigger = mintrigger + 0.8
intensity *= 3.0
if size == "large":
scale = 8
downsamplerName = "filter-down4"
downsampler = DOWN_4
elif size == "medium":
scale = 4
downsamplerName = "filter-copy"
downsampler = COPY
else:
scale = 2
downsamplerName = "filter-copy"
downsampler = COPY
self.load_filter("Bloom",
"""
o_color = saturate(o_color);
float4 bloom = 0.5 * tex2D(k_txbloom3, l_texcoord_bloom3);
o_color = 1-((1-bloom)*(1-o_color));
""",
auxbits=[AuxBitplaneAttrib.ABOGlow],
needed_coords=["bloom3"],
needed_textures=["bloom0", "bloom1", "bloom2", "bloom3"],
render_into={
"filter-bloomi":
{
"shader_inputs":
{
"blend": (blend[0], blend[1], blend[2], blend[3] * 2.0),
"trigger": (mintrigger, 1.0 / (maxtrigger - mintrigger), 0.0, 0.0),
"desat": desat,
"src": {"texture": "color"}
},
"shader": Shader.make(BLOOM_I, Shader.SL_Cg),
"colortex": {"texture": "bloom0"},
"div": 2,
"align": scale
},
downsamplerName:
{
"colortex": {"texture": "bloom1"},
"div": scale,
"align": scale,
"shader": Shader.make(downsampler, Shader.SL_Cg),
"shader_inputs":
{
"src": {"texture": "bloom0"}
}
},
"filter-bloomx":
{
"colortex": {"texture": "bloom2"},
"div": scale,
"align": scale,
"shader": Shader.make(BLOOM_X, Shader.SL_Cg),
"shader_inputs":
{
"src": {"texture": "bloom1"}
}
},
"filter-bloomy":
{
"colortex": {"texture": "bloom3"},
"div": scale,
"align": scale,
"shader": Shader.make(BLOOM_Y, Shader.SL_Cg),
"shader_inputs":
{
"intensity": (intensity, intensity, intensity, intensity),
"src": {"texture": "bloom2"}
}
}
}
)
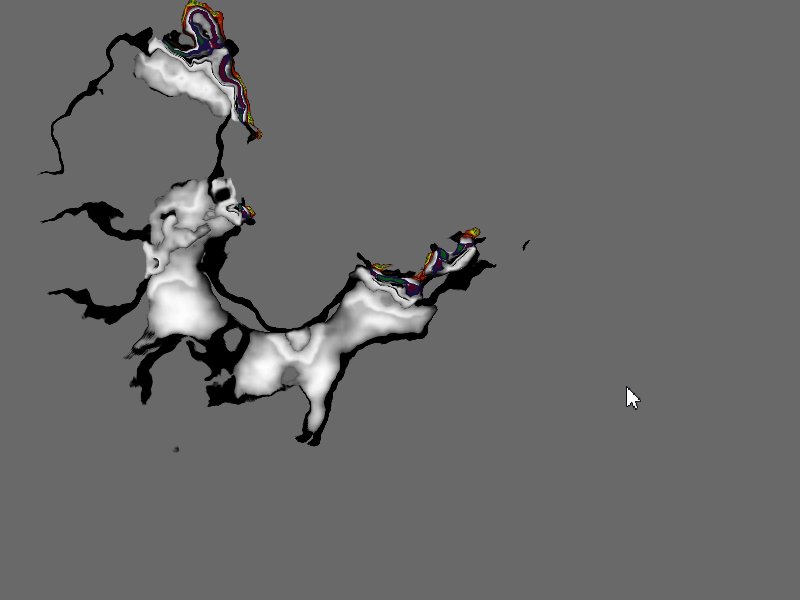
Cartoon Ink with Vignette
Also does anyone have any ideas of new common filters that should be added to Panda3D?
I have a list here but just because it’s there doesn’t mean it’ll be added. Todo · Issue #2 · raytopianprojects/CommonFilters · GitHub