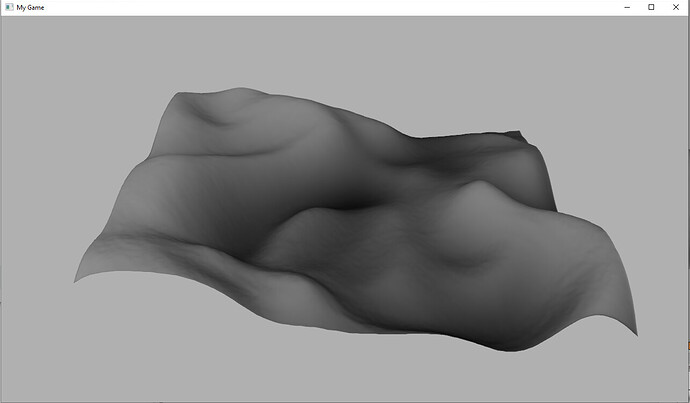
There is another way to make the color saturated, this works in the standard panda render and SimplePBR.
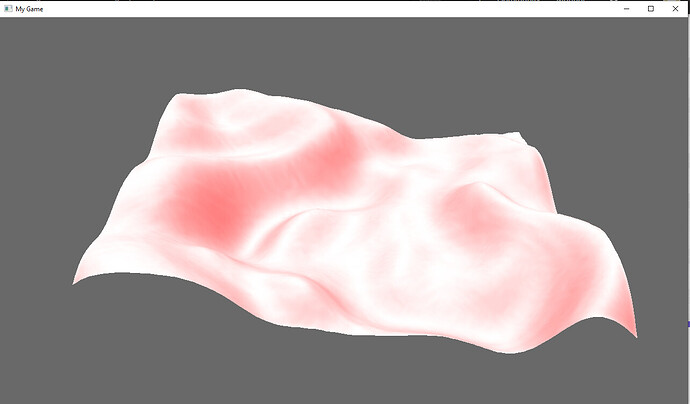
Instead of raising the light intensity, you can change the color of the object, here is an example with a material.
from direct.showbase.ShowBase import ShowBase
from panda3d.core import DirectionalLight, Material
import simplepbr
class Game(ShowBase):
def __init__(self):
ShowBase.__init__(self)
#simplepbr.init()
multiplier_color = 10
material = Material("brick")
material.setBaseColor((1*multiplier_color, 0*multiplier_color, 1*multiplier_color, 1))
ripple = loader.loadModel("ripple")
ripple.reparentTo(render)
ripple.setHpr(0, -90, 0)
ripple.setMaterial(material)
ripple.setTextureOff(1)
light = DirectionalLight("mew")
#light.show_frustum()
light.setColor((1, 1, 1, 1))
lightNP = render.attachNewNode(light)
lightNP.setHpr(0, -90, 0)
render.setLight(lightNP)
app = Game()
app.run()
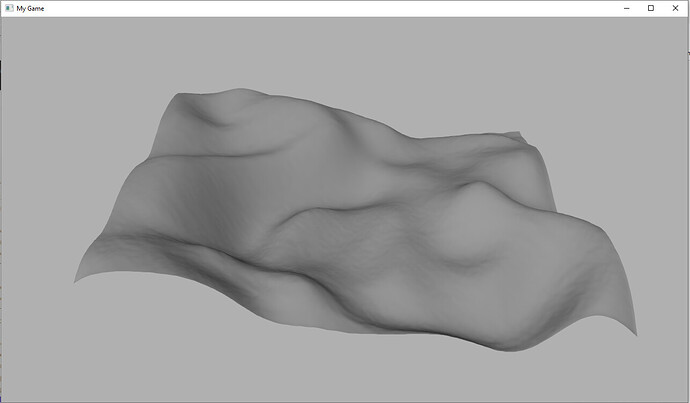
In fact, I did not mean the same value, but the increase in all three components is proportional.
The method can be used if you even have a texture.
setColorScale()
from direct.showbase.ShowBase import ShowBase
from panda3d.core import DirectionalLight, Material, TextureStage
import simplepbr
class Game(ShowBase):
def __init__(self):
ShowBase.__init__(self)
#simplepbr.init()
material = Material("brick")
texture_base_1 = loader.loadTexture("white.png")
texture_base_stage = TextureStage('base')
texture_base_stage.setMode(TextureStage.MModulate)
ripple = loader.loadModel("ripple")
ripple.setTextureOff(1)
ripple.reparentTo(render)
ripple.setHpr(0, -90, 0)
ripple.setColorScale((10, 10, 10, 1))
ripple.setMaterial(material)
ripple.setTexture(texture_base_stage, texture_base_1, 1)
light = DirectionalLight("mew")
#light.show_frustum()
light.setColor((0.2, 0.2, 0.2, 1))
lightNP = render.attachNewNode(light)
lightNP.setHpr(0, -90, 0)
render.setLight(lightNP)
app = Game()
app.run()